Webサイト開発担当者おすすめ、Wordpressのテーマを簡単にカスタマイズするために使う、たった1つのツールとは?
WordPressで恋愛コミュニケーションのサポートで副業すべく、ウェブサイトとブログを作り始め…たのですが、職業Webディレクター、かなり四苦八苦しています!(笑)
その結果、他にもWordPressやってみたけど、よく分からなくて放置してますって人がいるのではないかということで、ここで進捗発表とやったことをまとめていこうと思います!
正直、一人で作業しても全く進まないから…(笑)

WordPressのテーマがありすぎて決まらない
とりあえず、2週間ほどで、ターゲットを決め、コンテンツを決め…たもののデザインがこれってものが見つからない!ってところでつまずきました(笑)
(参考)基本情報はこちら>>
・ターゲット:30代のコミュニケーション下手で困っている独身男性
・DMU:本人、ターゲットを好きになってもらいたい女性
・提供したいこと:会話術などを見につけ、恋活、婚活で楽しくデートができるようになる。楽しくデートができる=自分を好きになってもらうチャンスが増える!
・サイトコンセプト:ターゲットが電車などで見ているところを見られても、ぱっと見恋愛の関連サイトに見えない雰囲気にする
WordPressのテーマが世の中に存在しすぎるっ!!!(笑)
海外製?日本製?有償?無償?
SEO対策済み?デザインある程度決まってる?
私はWebディレクターなので、コーディングやデザインはラフ画をつくるだけ。
今まで自由にデザインラフを描いて、制作会社のデザイナーさんへ渡すだけでいつもはサイトができてきます。
WordPress触って、デザイン会社の方に謝りたくなりました。
「あー、いつもえらそうに指示書かいてすみませんっ」
自分でやると、人への感謝を大いに感じることができてそれはそれで成長感がありますねw
最初からデザインを起こすことは慣れているのですが、人が作ったものを自分の好きなように改良する、というのは非常に不慣れ。
テーマを探して、「ここってもっとこうならいいのに…」を繰り返した挙句、インストールするテーマに迷走するはめに…w
もはや面倒臭くなって、一番SEO対策されていて、一番シンプルなLightningを導入。
後で集客サイトとしても稼働させたいと思ったので、ランディングページ作成のための支援プラグインもあって、良さそうかなぁと決めました。
イメージと違うところは自分でカスタマイズすることに。とほほ…
まだまだいけていない感が強くて公開するのも恥ずかしいので、とりあえず写真だけ公開しておきます。
後で、もっとオシャレ感が強い海外テーマを使いたくなったのですが、もはや1回完成まで持っていかないと肌感が掴めなさそうで、とりあえずテーマを変えるのはやめましたw
管理画面でメインカラー、キーカラーを決めたらとりあえずディベロッパーツールを見る
テーマを導入することで、非常に簡単にオシャレでデザインが整ったサイトが作れるのは非常にやりやすい。
管理画面である程度のデザイン変更ができるのも嬉しいですよね。
やっぱりGUIで変えられるのは素晴らしい。
大まかにTOP画像、タイトル、ファビコン、メインカラー、キーカラーを設定したら、とりあえずカスタマイズスタートです。
余談ですが、私がサイトを作っていた中学2年生の頃は、「ホームページビルダー」なるものでかなり手作業でサイトを制作してました。
まだCSSもない時代ですんで、相当古いんですが…
にわか知識があるがために、ここはもっとこうしたいんだけど、CSSでどんなクラス名使ってんのかわかんなくていじれない…という状態。
設計書が欲しい…っていう仕事感丸出しの中イライラ…
人のCSSテンプレートをカスタマイズする時のイライラ解消ツールは、「GoogleChrome」のその他ツールの中に入っております。
Webディレクターの3種の神器と言ってもいいんじゃないかと思う、
ディベロッパーツール。
最強。
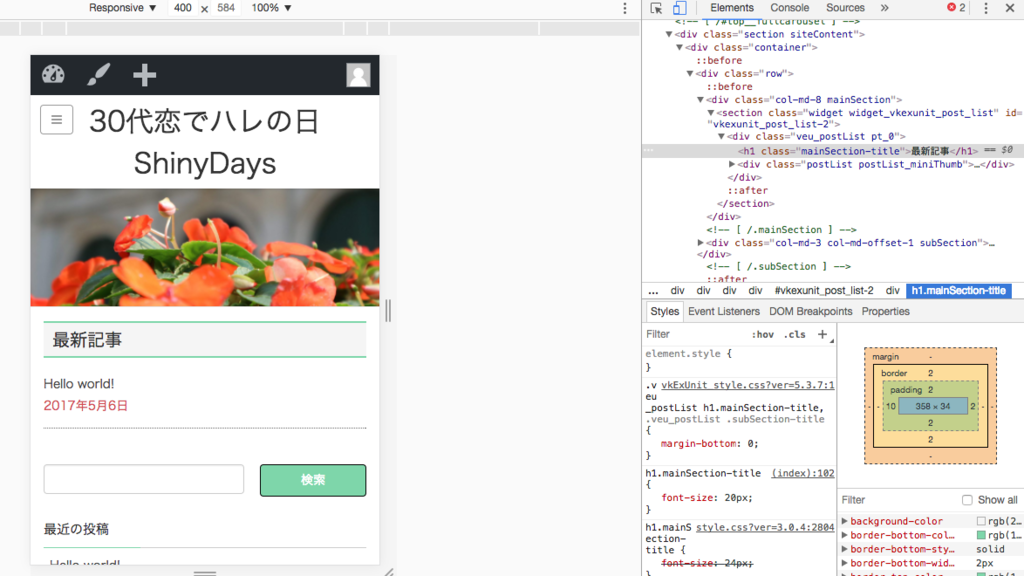
ディベロッパーツールを開くと、こんな感じになります。
右側にソースとCSSがピロっとなって開いてますよね。

ディベロッパーツールを使ったCSSの変更の仕方
ディベロッパーツールの右側のピロっていうやつの左下を使ってCSSをいじってリアルタイムでプレビュー
↓
追加してプレビューでOKになったCSSをコピー
↓
テーマのカスタマイズの「CSS追加設定」にコピーしたソースをペタッとしてWordPressでプレビューしてOKなら保存です。
その後で、サイトを見るとこうなります。

今回いじって追加したソースがこちら
.mainSection-title {
- /* background-color: #ccffe5; */
- padding: 2px 2px 2px 10px;
- border-bottom: 2px solid #68a4d9;
- /* border-bottom: 1px solid #e9e9e9; */
- /* border-radius: 10px; */
取り消し線が引いてあるところは、WordPress側にコピペするとちゃんとコメントアウトされます。
かなり試行錯誤した感が強いCSSになっちゃいましたw
作業している間に感じたのが、ちまちまとちょっとずつ変化していくのを見て満足する、なんかサラリーマンのプラモデル作りに似ているなぁ〜と思いました。
会社から帰って食事をしたら、自分の部屋にいそいそと行って好きなことに没頭する。
これが唯一の楽しみなんだよなぁ…みたいな
お父さんじゃんっ!!!(笑)
次回は、記事を少し作成して、投稿記事の見え方のデザインをしていく予定です。
参考図書(笑)
Wordpress公式テーマ Lightningダウンロードサイト